So now it’s time to bling out your blog with a custom header! Here is how we do it (a brand new dance now!)
First, you need to know what size to make your header. This is pretty important information because otherwise you’ll spend a bunch of time designing something only to find that it doesn’t fit and then you’ll want to bang your head repeatedly against the table. Not that I know this from experience or anything. I am very professional.
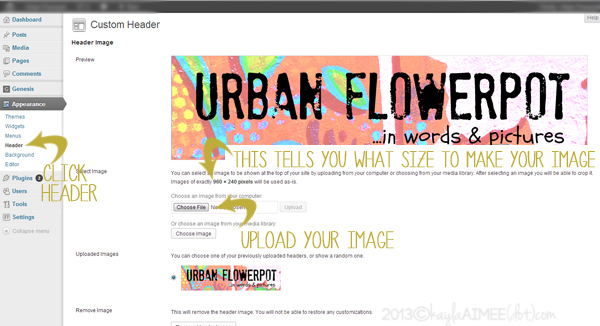
So, in your wordpress dashboard, go to APPEARANCE and then HEADER. Now look at the little text that has numbers in it. It tells you what size your header should be! These are the exact measurements you’ll want to create your header with so this is fantastic information. Once you’ve designed your header (which you’ll learn how to do when you scroll down) then you just click CHOOSE FILE and then UPLOAD and SAVE. Refresh your website in a new window and your new header should appear!
(Click CONTINUE READING to see more because there are lots and lots of pictures, y’all!)

If you want your header to by larger or smaller than the dimensions listed, that involves messing with code and going through your cpanel. So while you totally can do that DIY style (if I can do it, you can do it) we’re not going to touch that for now. Baby steps, people. For now, let’s work with what we’ve got and later on when you’re more comfortable I’ll add some coding tutorials that will let you go crazy!
Now, here’s how you design a header!
I use Photoshop Elements but you can also use the free program PicMonkey! I’ll show you how to do both.
(And as of 6/28/13 you can click here to get a free code that will give you 6 months of access to the paid version of PicMonkey which has more embellishments and choices! Thanks for sharing the code, Passionate Penny Pincher!)
Making A Blog Header In PicMonkey:
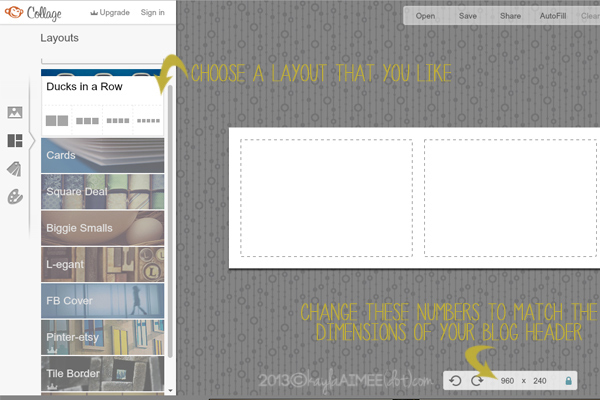
Go to PicMonkey and click on CREATE A COLLAGE and then click on LAYOUTS (it’s the second button on the left.) Now choose a layout that you like! Towards the bottom of the screen in the middle you’ll see two boxes with numbers in them. Change the numbers so that the first number matches the first number you saw in your header screen in wordpress and the second number matches the second number from your header screen in wordpress. Then press the little lock icon. Now your collage is the same dimensions as your header!

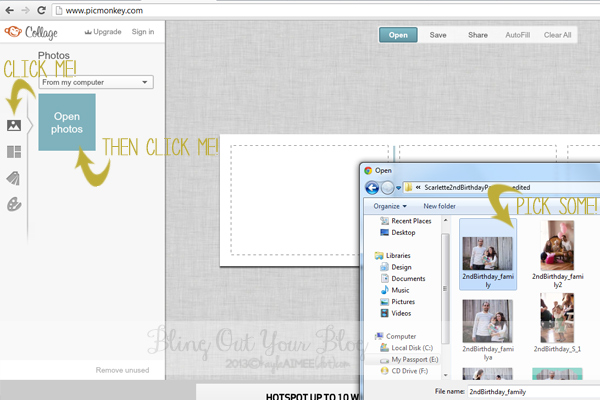
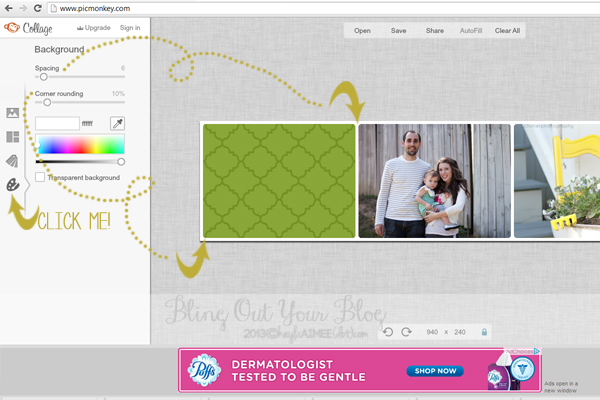
Now click on the person icon. You can choose your own photos or stock images from the little drop down menu. Then click on OPEN PHOTOS and a dialogue box will open up. Choose the photos you want to insert into the collage. You can also click the little icon that looks like tags to insert colorful background images. Then, drag the images into the boxes where you want them to be!

Clicking on the palette icon will let you change the spacing between photos, round corners, change the background color or even make it transparent so that your blog background shows through! Now, save your image!!

Now, click the little X in the righthand corner and you’ll find yourself back at the main PicMonkey screen. Be sure to save your collage before you do this! I totally told you to earlier! This time, click on EDIT A PHOTO and open the image you just saved.
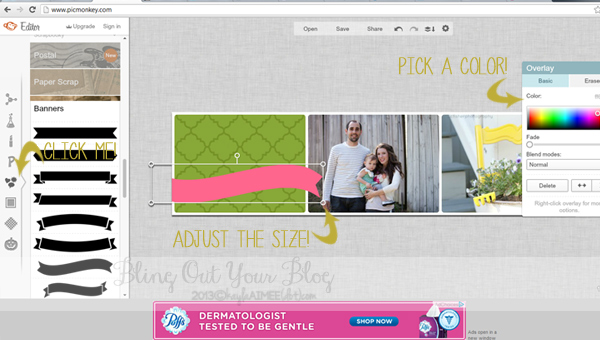
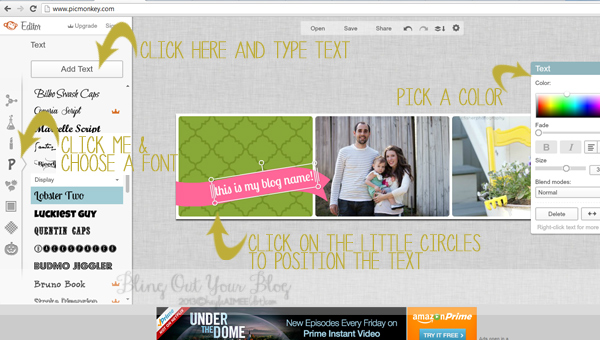
Now you can click on the OVERLAYS button to add a banner or stars or all sorts of other things. Then click on the TEXT button to add text!


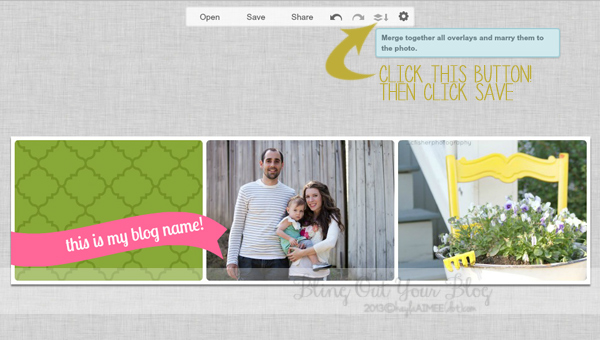
There are lots of options here to play with. When you are finished, click the little button to flatten the image and then click SAVE.

Now to do it in Photoshop!
How To Make A Blog Header In Photoshop:
I use Photoshop Elements to do all of my blog designing and photo editing. You can always do a free trial of the software to learn on and see if you like it before making a big commitment to it. If you’re not familiar with Photoshop Elements then it might seem a bit overwhelming at first- definitely watch the free lessons on Adobe.com (or keep visiting my blog because I have a whole free photo-editing course coming up.)
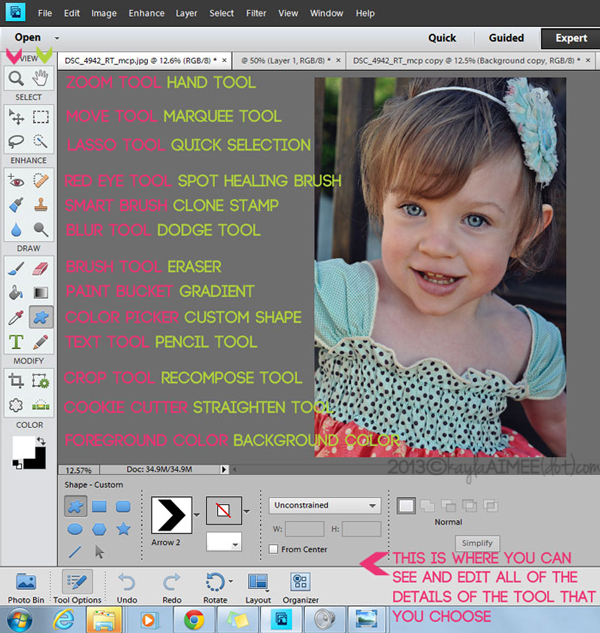
First, you’ll want to know what all your tools are:

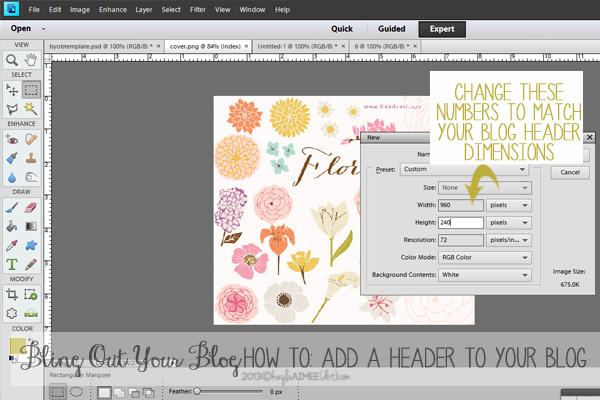
Now go to FILE then NEW then BLANK FILE. When the dialogue box pops up, change the numbers to match the numbers we found in the header area of your wordpress blog.

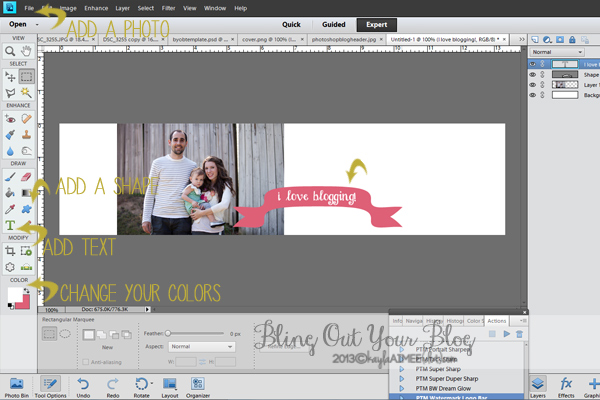
Then you can start adding photos and text in a pretty similar fashion to what you see in the PicMonkey steps above. To add a photo, go to FILE then OPEN and choose the photo(s) you want to use. Use the MOVE tool to drag it where you want it to be. You can add a variety of shapes/banners using the SHAPE tool and then add text using the TEXT tool. You can change the colors of the shapes or text or background using the color palette.

There are many, many more options in Photoshop Elements and I’ll be doing some tutorials on how to use it more in the future. You can add clip art if you like or play around with the paintbrush tool. For now, that’s a simple way to create a quick and easy blog banner! To save it, just go to LAYERS then FLATTEN LAYERS and then click on FILE and then SAVE.
(P.S. If you have powerpoint, Modern Camelot has a great tutorial on how to create blog graphics using it here.)
You can also find tons of free customizable blog headers online! I’ll be compiling a big list of my favorite freebies for y’all soon but some I love are:
- Free blog headers from Sweetly Scrapped
- Free banners from The Cutest Blog On The Block
- Free blog headers from Free Pretty Things For You
Most of the freebies still need to be customized in photoshop elements or picmonkey but they give you a great starting point! Some of them ask you to do a layer clipping mask- don’t even be afraid of that because I totally have a tutorial on it for you here 😉
Okay, now go design a blog header and then we’ll start making the sidebars all fancy-schmancy!
*This Bling Out Your Blog series is an updated version of a popular e-course that I taught for a few years. I’m now offering it as free content on my blog because my 2 year old likes to try to climb things and jump off of them so I no longer have the time to dedicate to facilitating online classes.You can click here to see all of the posts in this ongoing series. Enjoy!
Disclosure: During each tutorial I may recommend certain products to you from vendors that I am affiliated with. Being an ‘affiliate’ means that I have an established relationship with those vendors and when readers purchase something from them, I receive a small commission. The reason I do this is because A) the nature of the post is such that I want to recommend things like my favorite photoshop actions or blogging theme during the course of it anyhow and B) using these affiliate links to recommend products that I use means that I can post these online lessons for free, rather than charging for them like I used to. You can read my full disclosure here.